2020 was the year of many things, and from a design perspective, you could say it was the year of the QR Code Comeback. In the face of a highly infectious disease, contactless experiences became necessary for nearly all in-person interactions – from paying for groceries to accessing menus at restaurants to learning more info about a product. Relatively easy to deploy, QR codes have become the go-to mechanism to create these safe experiences across the board. In fact, according to a September 2020 Statista survey, nearly 47% of people in the US and UK said they noticed an increase in QR code use since shelter-in-place programs began. Moreover, scanning a QR code is much easier nowadays, since both iOS and Android have made scanning the code native to phones’ camera apps. But designing with QR codes does not take a one-size-fits-all approach.
It’s no surprise that out of home (OOH) media saw a resurgence in the use of QR codes last year. Strategically placed in physical locations, OOH has always been highly effective at driving people online. In fact, it leads 46% of people to use internet search and 38% of people to visit a webpage after seeing OOH content, according to the Nielsen OOH Online Activation Study. QR codes make that handoff to mobile more seamless.
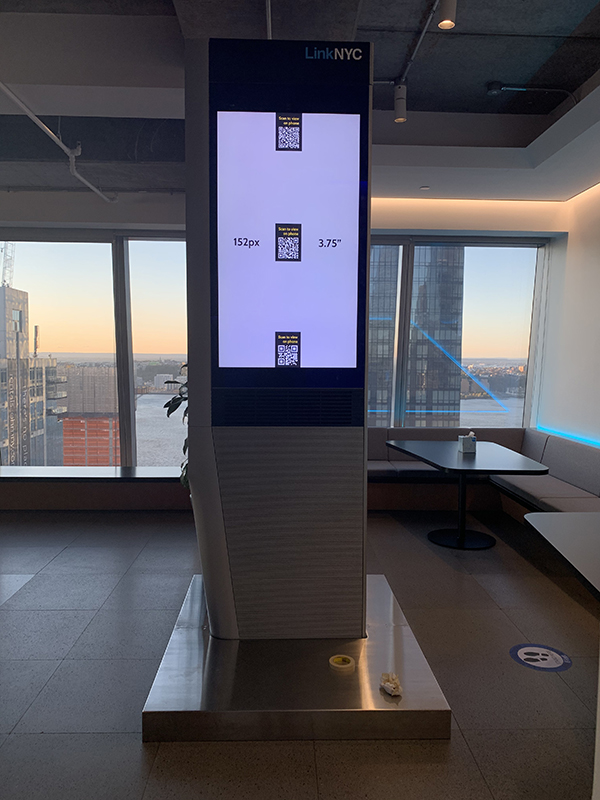
Intersection has thousands of OOH screens deployed on city streets and transit stations across the U.S. These screens display both OOH advertisements and informational content, such as transit times and emergency alerts, and some have touch-enabled interactive features that allow users to interact with brands, discover nearby points of interest, and trip-plan their way across a city.
We regularly conduct UX research to inform our product development approach. Recently, we conducted a rapid UX study to help us define best practices for using QR codes on public screens. We wanted to understand:
- At what distance can QR codes be scanned?
- What impacts how easily a code can be scanned on public digital screens?
- How might users encounter a QR code?
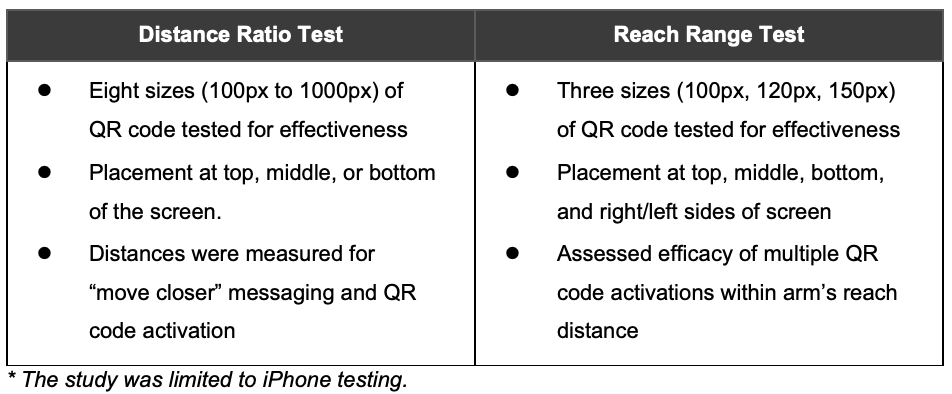
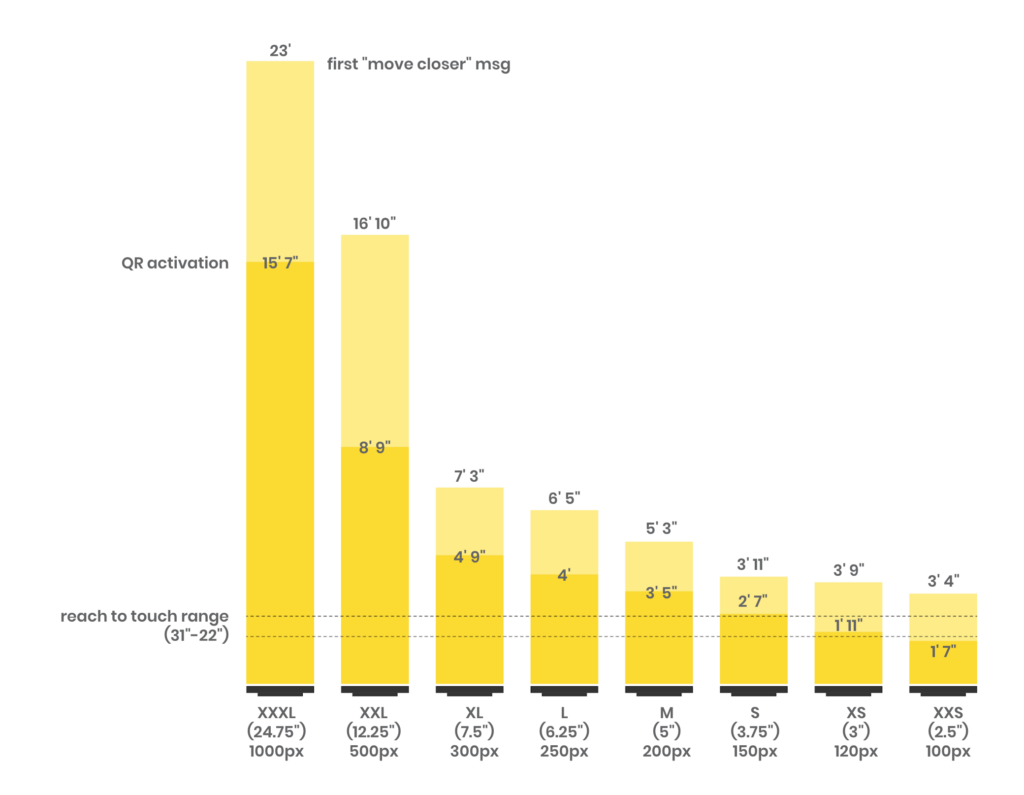
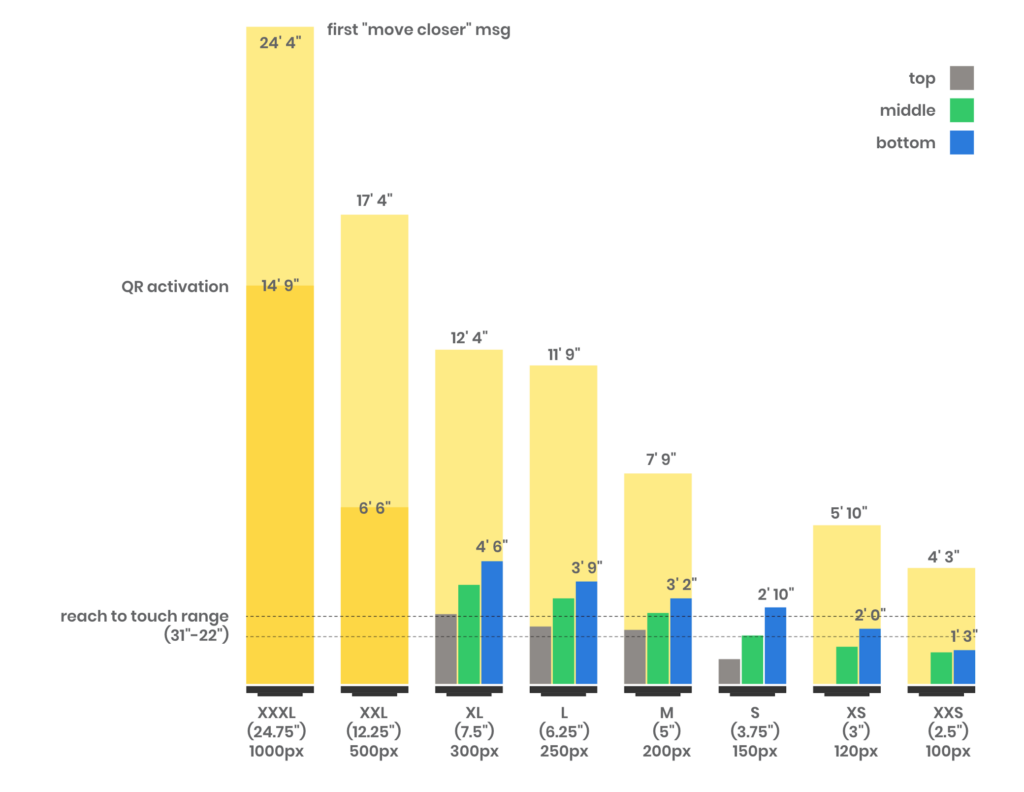
We looked at a spectrum of QR code sizes from 100px to 1000px on 55’’ digital screens and measured the distance at which mobile devices (A) recognized that the QR code existed and (B) activated what was in the code.
#1 – Right size your QR code for distance
For content on large public screens (we tested using 55” displays), we recommend using a QR code that’s at least 250-300px (6.25-7.5 inches) to enable activation from 4 to 7 feet away. Smartphone cameras may recognize a QR of those sizes from 7+ feet away, but will notify the user to “move closer. “ A sufficiently large QR code ensures a user can scan from a comfortable and timely distance after noticing the call to action.

#2 – Height matters. Place QR codes at (camera) eye-level
The vertical angle at which a camera sees a QR code impacts the distance from which it can be activated. We compared recognition ranges between digital screens that are installed 53 inches off the ground vs. screens installed 25 inches from the ground. On each, we tried scanning three QR codes, placed on the top, middle, and bottom of the screen.


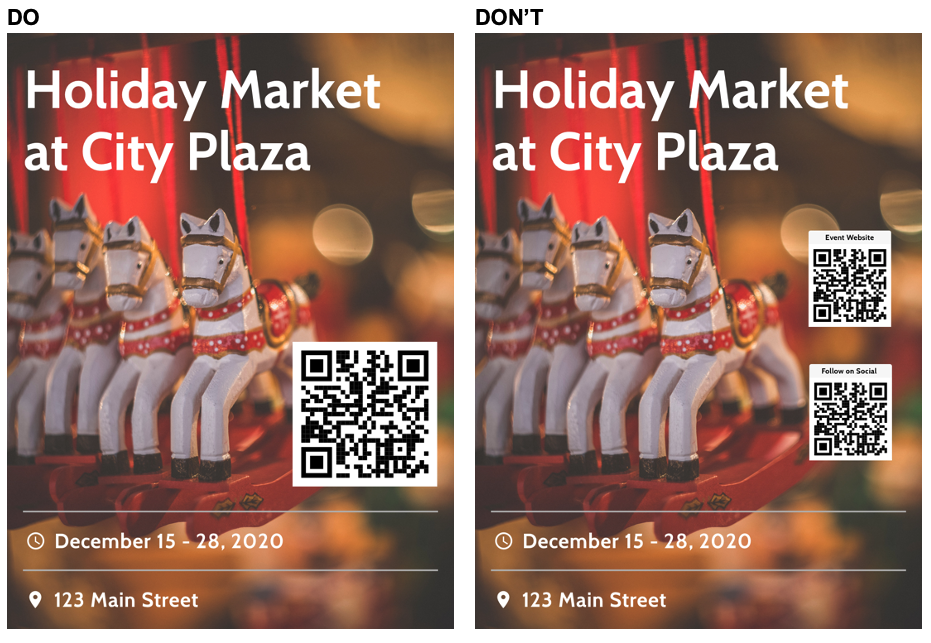
#3 – Use a single QR code for dynamic content intended for further distances
Use a single QR code per creative. When a camera has more than one QR code in its viewport, it will jump focus around each of the QR codes. This creates more time and work for users to walk closer and orient the camera to focus on just one code.
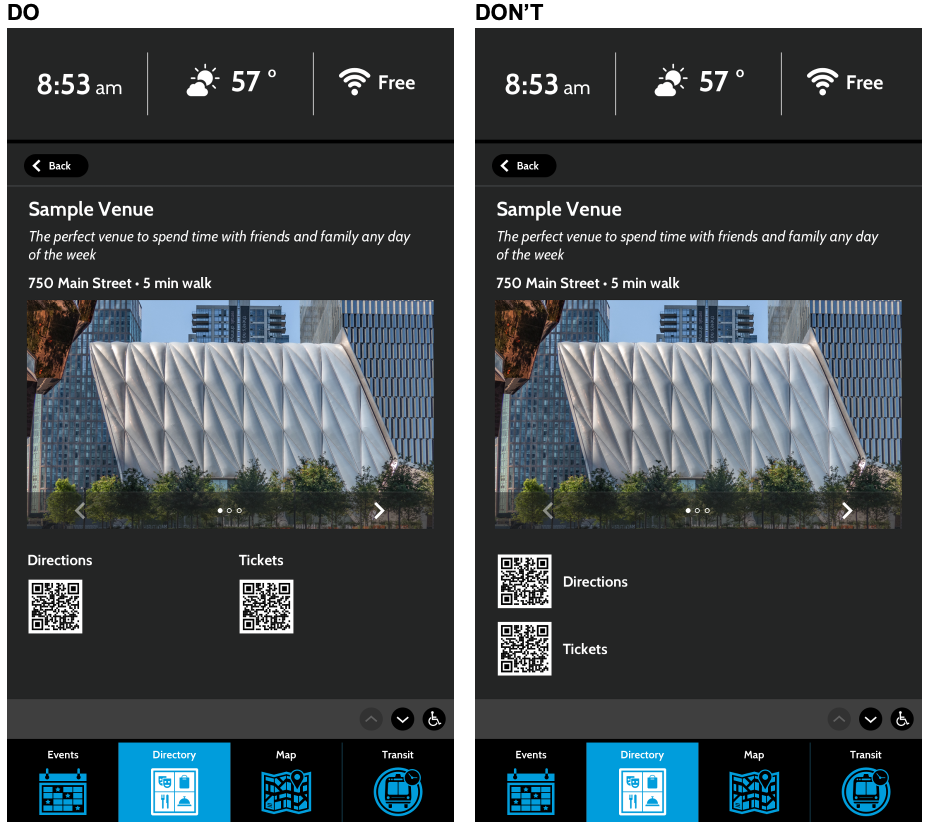
#4 – For interactive content, space QR codes sufficiently apart
For interactive touch screen experiences, where the user is within arms reach, there may be good reason to have more than one QR. For example, a venue page may have a QR to transfer a schedule to mobile, another to be added to a wait list, and perhaps a third to reach a contact. Within arms reach, a user’s natural rotation of body and arms towards the QR nicely limits the camera viewport to one QR if codes are spaced sufficiently apart. Also remember to leave sufficient white/empty space around a given QR code and ensure sufficient color contrast. At this distance of initial interaction, smaller QR codes of at least 120-150px (3-3.75 inches) work well.
#5 – Consider the user context. Show the QR for as long as possible.
Consider the time it takes for a person to walk on a sidewalk or public hallway, see content on digital signage, notice the QR, decide they want to scan it, and successfully scan it. Many out of home ads appear for 15 seconds or less, so even if the creative is dynamic, designers should present the QR code for the full length of the slot to maximize the opportunity for successful conversion.
New challenges can spark creativity and user adoption of technologies. Numerous emerging technologies offer touchless ways of interfacing with information. While our Product Design team has been researching and prototyping voice and gesture triggered experiences on public screens, QR Codes rose up as the swiftest solution. Beyond the benefit of being touchless, QR Codes are also a quick means for mobile handoff that allow users to continue at their own pace and place. This technology complements the impact of OOH as a powerful tool that can connect people’s physical experiences to where they go online.
Published: January 27, 2021